1. Hexo简介
Hexo 是一款基于 Node.js 的静态博客框架。Hexo 使用 Markdown 解析文章,用户在本地安装Hexo并进行写作,通过一条命令,Hexo即可利用靓丽的主题自动生成静态网页。
参考:Hexo Github地址 Hexo帮助文档
2. 博客环境搭建
2.1 安装Git
Windows平台:以 Win7 64位机为例
到官网下载 Git,一路默认选项安装。本文使用的是Git-2.8.1-64-bit,需要的用户可以点此下载 。
Linux平台
2.2 安装Node.js
Windows平台:以 Win7 64位机为例
到官网下载 Node.js,一路默认选项安装。本文使用的是node-v4.4.2-x64,需要的用户可以点此下载 。
Linux平台
2.3 安装Hexo
Git 和 Node.js 都安装好后,首先创建一个用于存放博客文件的文件夹,如 blog,然后进入 blog 文件夹,下面开始安装并使用 Hexo。
安装并初始化Hexo
右键选择Git Bash Here,弹出Git Bash窗口;执行命令:
安装完成后,指定文件夹的目录如下:
其中_config.yml文件用于存放网站的配置信息,你可以在此配置大部分的参数;scaffolds是存放模板的文件夹,当新建文章时,Hexo 会根据scaffold来建立文件;source是资源文件夹,用于存放用户资源,themes是主题文件夹,存放博客主题,Hexo 会根据主题来生成静态页面。
生成静态博客文件
在Git Bash终端执行命令:
Hexo将source文件夹中的Markdown 和 HTML 文件会被解析并放到public文件夹中,public文件夹用于存放静态博客文件,相当于网站根目录。
至此博客雏形基本完成,在浏览器中访问http://localhost:4000/,如图所示:

2.4 使用nexT主题
下载nexT主题
在Git Bash终端执行以下命令:
解压所下载的压缩包至站点的 themes 目录下, 并将解压后的文件夹名称更改为 next 。本文使用hexo-theme-next-5.0.1,需要的用户可以点此下载 。
启用nexT主题
打开站点配置文件 _config.yml,找到 theme 字段,并将其值更改为 next。
在Git Bash终端执行命令hexo s,在浏览器中访问http://localhost:4000/,当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse。

本博客使用的是NexT.Pisces主题,修改主题配置文件 _config.yml的 Schemes 字段的值为:
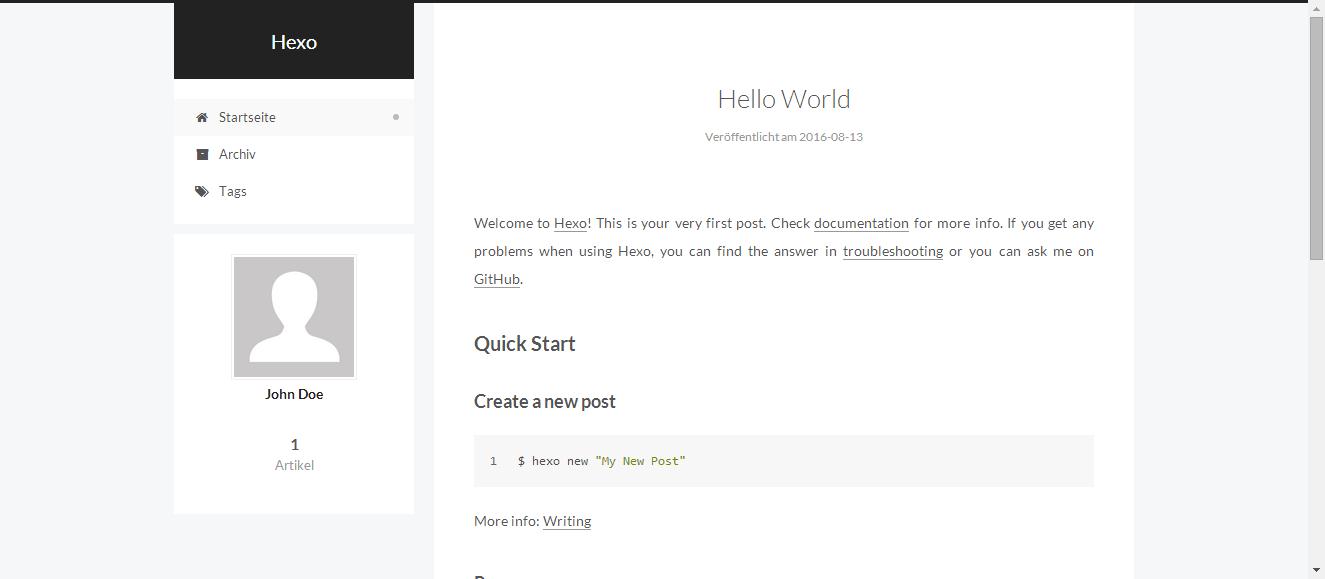
博客预览如图:

3. NexT主题配置
3.1 主题基本设定
参照NexT使用文档,设置界面语言、菜单、侧栏、头像、作者昵称和站点描述。由于该使用文档描述非常详细,本文不再赘述。此处需要注意,添加新的菜单项时,需要手动创建该页面才能正常访问,下面以分类页面为例讲述创建新页面的方法:
创建分类页面
在Git Bash终端执行命令:
编辑分类页面
添加页面类型字段,将其值设置为 "categories",主题将自动为这个页面显示所有分类,如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,请添加字段 comments 并将值设置为 false。
创建标签页的方法同上,只需要将type字段设置为"tags"即可。
3.2 添加侧栏社交链接和友链
添加侧栏社交链接
在主题配置文件 _config.yml中Sidebar Settings部分添加字段:
本博客将侧栏社交链接设置居中显示,修改themes\next\source\css\_common\components\sidebar\sidebar-author-links.styl文件,添加如下样式:
|
|
添加侧栏友情链接
在主题配置文件 _config.yml中Sidebar Settings部分添加字段:
本博客侧栏友情链接使用了与侧栏社交链接相同的css样式,但文本左对齐。实现方法为:
修改themes\next\layout\_macro\sidebar.swig,将如下内容
|
|
修改为:
|
|
3.3 添加并美化本地搜索
很多 NexT 主题的博主都使用 Swiftype 搜索,但是 Swiftype 文章同步更新缓慢,且只有15天的试用期,用户体验很是不好。NexT 主题内置了本地站内搜索,但是其显示界面太过粗糙,本文对其进行了一些美化。下面是添加并美化本地搜索的具体方法。
安装并使用 hexo-generator-search
hexo-generator-search插件用于生成博客索引数据,在站点的根目录下执行以下命令进行安装:
编辑 站点配置文件 _config.yml,新增以下内容到任意位置:
更多配置说明可到插件页面查看:hexo-generator-search
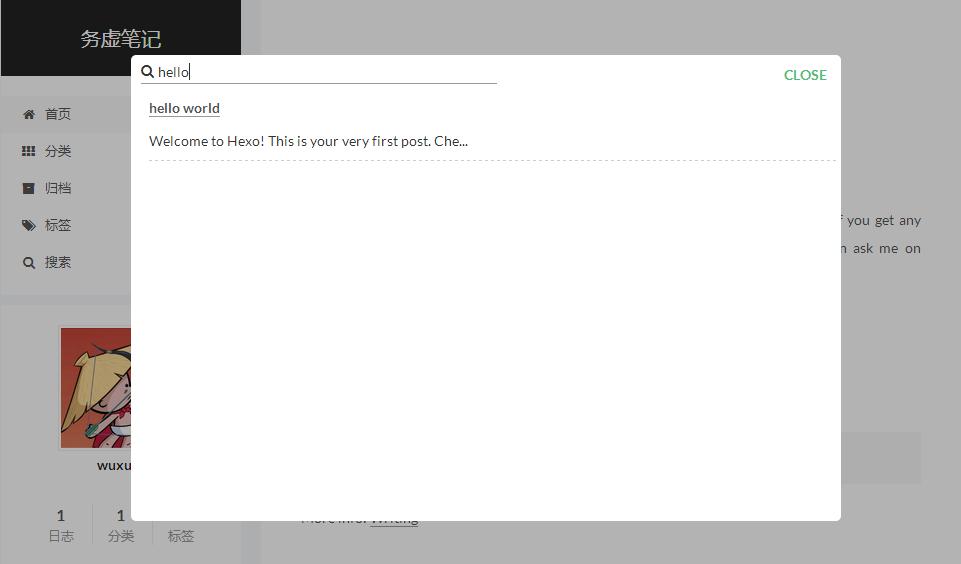
至此,本地搜索功能已经完成,如图:

可以看到,搜索弹窗界面比较粗糙,下面进行简单美化。
弹窗界面美化
本地搜索的样式文件路径为themes\next\source\css\_common\components\third-party\localsearch.styl。本地搜索弹窗界面美化主要包括搜索输入显示、搜索结果关键字显示和搜索结果段落排版的美化,相关css样式为:
|
|
如果觉得输入框search图标太小,可以将其放大。修改themes\next\layout\_partials\search\localsearch.swig文件,将第二行的<span class="search-icon fa fa-search"></span>修改为:
点此查看我的localsearch.styl文件。
点此查看我的localsearch.swig文件。
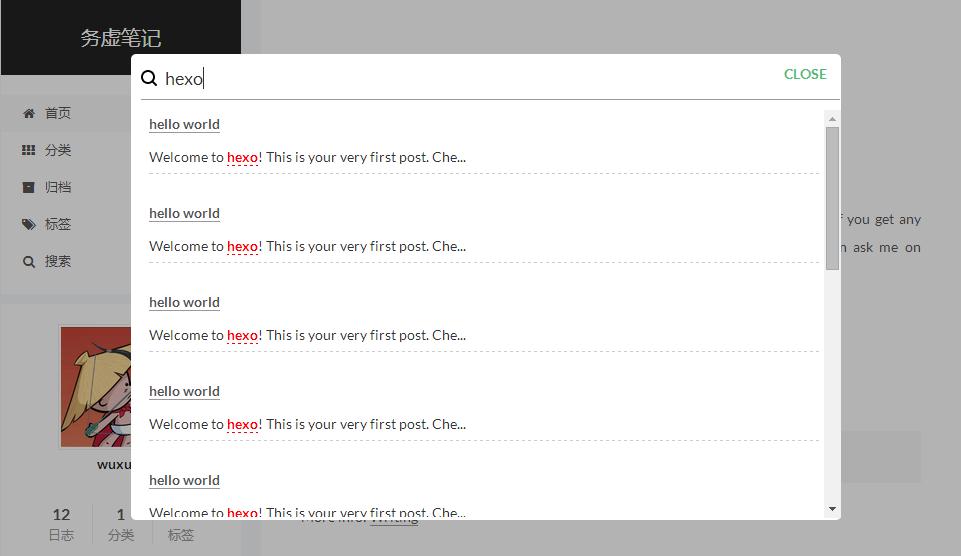
最终效果如图:

3.4 使用多说
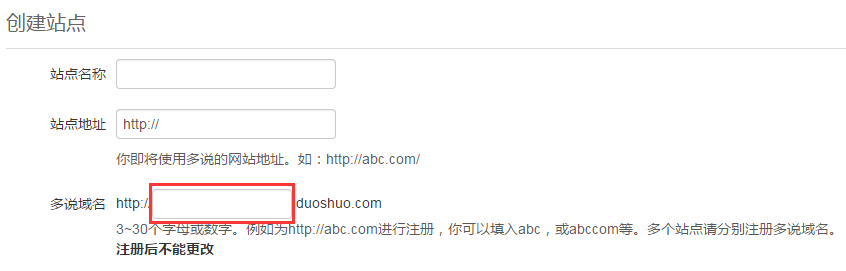
使用多说需要先到其官网注册账户,并创建一个站点,获取你的duoshuo_shortname,如图:

添加多说评论
在站点配置文件 _config.yml中新增 duoshuo_shortname 字段,值设置成你的 duoshuo_shortname。
添加多说分享
在站点配置文件 _config.yml中添加字段 duoshuo_share, 值为 true。
多说分享有个小bug,当点击“分享到”会出现“缺少service参数”提示,而且下拉分享按钮有些是undefined,这个bug可以通过在 duoshuo.swig 中引用多说开发版js :embed.unstable.js来修复。修改后的duoshuo.swig。当然也可以通过删除部分代码,取消更多分享的功能来修复这个bug(我就是这么干的)。
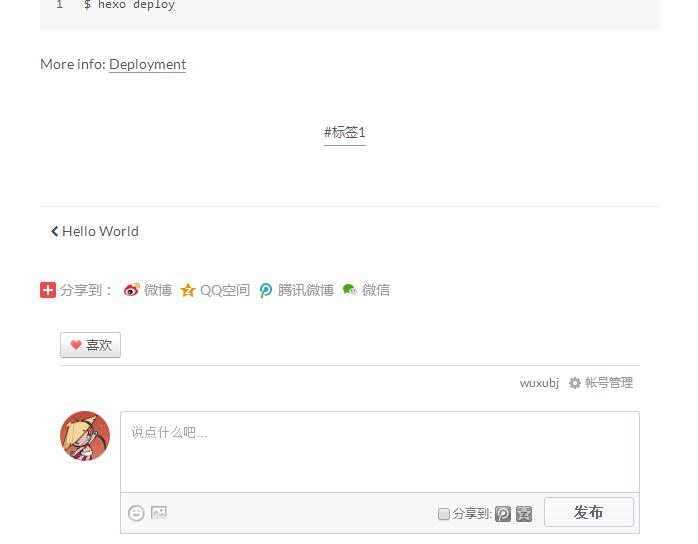
最终效果如图:

添加多说最近访客
在需要添加最近访客的网页对应的 markdown 文件中添加如下代码:
然后到多说后台管理->设置->基本设置->自定义css中添加如下css样式:
|
|
效果如图:

3.5 添加cnzz站长统计
添加站长统计
到友盟+注册账户,并添加自己的网站域名,获取到一个站点ID,这个ID可以在地址栏里,或者自动生成的脚本里面找到。
在主题配置文件 _config.yml中添加如下字段:
注意把字段cnzz_siteid的值修改为你自己的站点ID。
修改themes\next\layout\_layout.swig文件,添加如下内容,用于生成cnzz统计代码:
至此cnzz站长统计功能已经添加。由于默认默认不显示“站长统计”字样,所以从页面外观看不到任何变化。
页脚添加“站长统计”链接
修改\themes\next\layout\_partials\footer.swig文件,在<span class="author" itemprop="copyrightHolder">{{ config.author }}</span>后面添加如下代码:
|
|
最终效果如图:

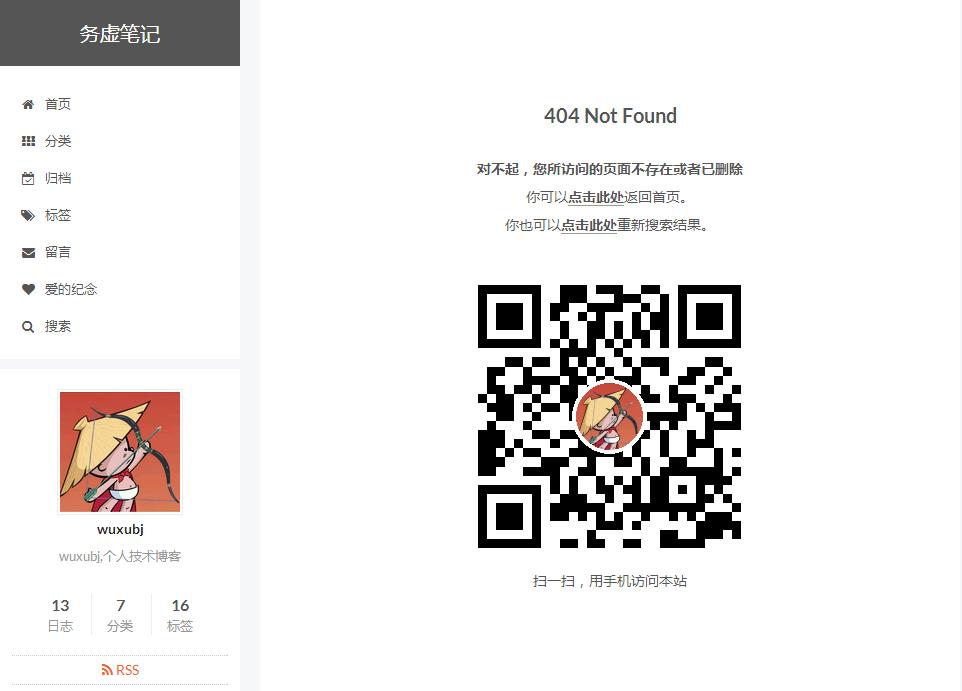
3.6 设置404页面
刚开始使用腾讯404公益页面,但是移动端适配不好,遂弃之。我现在的404页面对应的markdown文件内容为:
|
|
效果如下图所示:

4. 网站发布
4.1 云主机
学生党推荐参加腾讯云云+校园优惠活动,云主机+CN域名只需1元/月。
工作党建议花钱购买云主机,个人博客选择最便宜的就行,一年几百元人民币。
4.2 Git托管的Pages服务
常用的有GitHub pages和Coding Pages。
GitHub pages 的使用教程参见:GitHub Pages + Hexo搭建博客 Hexo 3.1.1 静态博客搭建指南
Coding Pages 的使用教程参见:将hexo博客同时托管到github和coding
我刚开始建站的时候使用的是GitHub pages,后来也部署到了Coding,但访问速度都不咋令人满意。最后我选择了腾讯云主机,顿时感觉访问速度飞快。
5. NexT主题美化
5.1 修改导航栏图标
NexT 使用的是 Font Awesome 提供的图标, Font Awesome 提供了 600+ 的图标,可以满足绝大的多数的场景,同时无须担心在 Retina 屏幕下 图标模糊的问题。对应的文件在themes\next\source\vendors\font-awesome中。
在http://fontawesome.dashgame.com/中有图标与其名称的对应,用户可根据需要修改图标。我的menu_icons配置为:
5.2 修改文章内链接文本样式
将链接文本设置为蓝色,鼠标划过时文字颜色加深,并显示下划线。
修改文件themes\next\source\css\_common\components\post\post.styl,添加如下css样式,:
|
|
选择.post-body是为了不影响标题,选择p是为了不影响首页“阅读全文”的显示样式。
5.3 文章末尾添加“本文结束”标记

新建 passage-end-tag.swig 文件
在路径\themes\next\layout\_macro中添加passage-end-tag.swig文件,其内容为:
|
|
修改 post.swig 文件
在\themes\next\layout\_macro\post.swig中,post-body之后,post-footer之前添加如下代码:
|
|
在主题配置文件中添加字段
在主题配置文件 _config.yml中添加以下字段开启此功能:
完成以上设置之后,在每篇文章之后都会添加“本文结束”标记。
该功能简易添加方法参见:Issues of hexo-theme-next
5.4 文章末尾添加网站二维码
利用 NexT 主题自带的wechat_subscriber功能在文章末尾添加网站二维码。
首先生成你网站的二维码,放到网站根目录下的images文件夹中,然后修改主题配置文件 _config.yml,添加如下内容:
完成以上设置之后,在每篇文章之后都会添加网站二维码。
5.5 手机端site-subtitle显示优化
手机端默认显示副标题,个人觉得不太美观,现修改为:默认不显示副标题,显示导航栏的同时显示副标题。效果如图:
原理:编写JavaScript函数,根据导航栏的display属性来决定是否显示副标题,实现方法如下:
给导航栏添加id并隐藏site-subtitle
在themes\next\layout\_partials\header.swig中找到<nav class="site-nav">,为其添加id。大概在第29行,将其修改为:
设置手机端默认不显示网站副标题。在themes\next\source\css\_common\components\header\site-meta.styl中添加如下样式:
|
|
编写JavaScript函数
|
|
将其放到任意一个*.swig文件中,在_layout.swig中引入即可。我的处理方法是,在themes\next\layout\_scripts\文件夹中新建myscript文件夹,专门用于存放自己添加的JavaScript代码。在里面创建一个myscript.swig文件,将上述代码copy到里面,再在themes\next\layout\_layout.swig中添加如下代码引入:
点击查看我的_layout.swig文件。
点击网站标题旁边的按钮时触发JavaScript函数
在themes\next\layout\_partials\header.swig中给<button></button>添加 onclick 事件:
|
|
点击查看我的header.swig文件。
5.6 其他美化
1.标签云页面鼠标划过字体加粗
2.文章末尾标签鼠标划过变蓝色
3.调换文章末尾上一篇和下一篇链接显示位置(左右互换)
4.优化文章末尾上一篇和下一篇链接显示效果
6. SEO推广
6.1 生成sitemap
Sitemap用于通知搜索引擎网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。
执行以下命令,安装插件hexo-generator-sitemap,用于生成sitemap:
在站点配置文件 _config.yml中添加如下字段:
执行hexo g,就会在网站根目录生成 sitemap.xml 。
6.2 添加 robots.txt
网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取。robots.txt 通常存放于网站根目录。我的 robots.txt 内容为:
|
|
6.3 开启百度自动推送
在主题配置文件 _config.yml中添加如下字段:
6.4 使用各大搜索引擎站长工具
在搜索引擎搜索框输入site:your.domain可以查看域名是否被该搜索引擎收录,用户可以使用各大搜索引擎站长工具提交个人博客网址。
7. 博客维护
后期更新
8. 相关资源
我的站点文件备份
优化之后的NexT主题下载
hexo-theme-next-5.0.1
markdownpad2
Notepad++ v6.9.2
Git-2.8.1-64-bit
node-v4.4.2-x64