Hexo简介
Hexo 是一款基于 Node.js 的静态博客框架。Hexo 使用 Markdown 解析文章,用户在本地安装Hexo并进行写作,通过一条命令,Hexo即可利用靓丽的主题自动生成静态网页。
参考:Hexo Github地址 Hexo帮助文档
博客环境搭建
安装Git
1. Windows平台:以 Win7 64位机为例
到官网下载 Git,一路默认选项安装。本文使用的是Git-2.8.1-64-bit,需要的用户可以点此下载 。
2. Linux平台
安装Node.js
1. Windows平台:以 Win7 64位机为例
到官网下载 Node.js,一路默认选项安装。本文使用的是node-v4.4.2-x64,需要的用户可以点此下载 。
2. Linux平台
安装Hexo
Git 和 Node.js 都安装好后,首先创建一个用于存放博客文件的文件夹,如 blog,然后进入 blog 文件夹,下面开始安装并使用 Hexo。
1. 安装并初始化Hexo
右键选择Git Bash Here,弹出Git Bash窗口;执行命令:1
2$ npm install -g hexo-cli
$ hexo init
安装完成后,指定文件夹的目录如下:1
2
3
4
5
6
7├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
其中_config.yml文件用于存放网站的配置信息,你可以在此配置大部分的参数;scaffolds是存放模板的文件夹,当新建文章时,Hexo 会根据scaffold来建立文件;source是资源文件夹,用于存放用户资源,themes是主题文件夹,存放博客主题,Hexo 会根据主题来生成静态页面。
2. 生成静态博客文件
在Git Bash终端执行命令:1
2$ hexo g
$ hexo s
Hexo将source文件夹中的Markdown 和 HTML 文件会被解析并放到public文件夹中,public文件夹用于存放静态博客文件,相当于网站根目录。
至此博客雏形基本完成,在浏览器中访问http://localhost:4000/,如图所示:

使用nexT主题
1. 下载nexT主题
在Git Bash终端执行以下命令:1
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
解压所下载的压缩包至站点的 themes 目录下, 并将解压后的文件夹名称更改为 next 。本文使用hexo-theme-next-5.0.1,需要的用户可以点此下载 。
2. 启用nexT主题
打开站点配置文件 _config.yml,找到 theme 字段,并将其值更改为 next。1
theme: next
在Git Bash终端执行命令hexo s,在浏览器中访问http://localhost:4000/,当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题。这是 NexT 默认的 Scheme —— Muse。

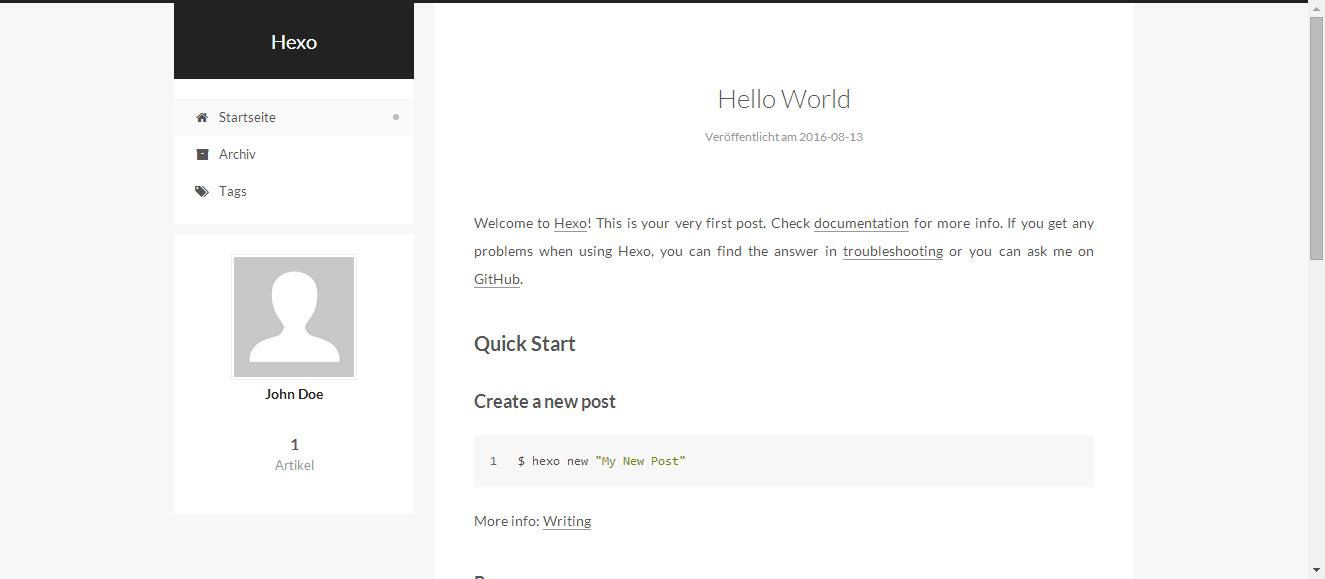
本博客使用的是NexT.Pisces主题,修改主题配置文件 _config.yml的 Schemes 字段的值为:1
scheme: Pisces
博客预览如图:

NexT主题配置
主题基本设定
参照NexT使用文档,设置界面语言、菜单、侧栏、头像、作者昵称和站点描述。由于该使用文档描述非常详细,本文不再赘述。此处需要注意,添加新的菜单项时,需要手动创建该页面才能正常访问,下面以分类页面为例讲述创建新页面的方法:
1. 创建分类页面
在Git Bash终端执行命令:1
$ hexo new page categories
2. 编辑分类页面
添加页面类型字段,将其值设置为 "categories",主题将自动为这个页面显示所有分类,如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,请添加字段 comments 并将值设置为 false。1
2
3
4
5title: 分类
date: 2014-12-22 12:39:04
type: "categories"
comments: false
创建标签页的方法同上,只需要将type字段设置为"tags"即可。
添加侧栏社交链接和友链
1. 添加侧栏社交链接
在主题配置文件 _config.yml中Sidebar Settings部分添加字段:1
2
3
4# Social Links
social:
GitHub: https://github.com/wuxubj
Weibo: http://weibo.com/wuxubj
本博客将侧栏社交链接设置居中显示,修改themes\next\source\css\_common\components\sidebar\sidebar-author-links.styl文件,添加如下样式:1
2
3.links-of-author-item {
text-align: center;
}
2. 添加侧栏友情链接
在主题配置文件 _config.yml中Sidebar Settings部分添加字段:1
2
3
4
5
6# Blogrolls
links_title: 友情链接
links_layout: inline
links_icon: link # 设置图标
links:
务虚笔记: http://www.wuxubj.cn
本博客侧栏友情链接使用了与侧栏社交链接相同的css样式,但文本左对齐。实现方法为:
修改themes\next\layout\_macro\sidebar.swig,将如下内容1
2
3
4
5
6
7
8
9<ul class="links-of-blogroll-list">
{% for name, link in theme.links %}
<li class="links-of-blogroll-item">
<a href="{{ link }}" title="{{ name }}" target="_blank">
{{ name }}
</a>
</li>
{% endfor %}
</ul>
修改为:1
2
3
4
5
6
7{% for name, link in theme.links %}
<span class="links-of-author-item" style="text-align:left">
<a href="{{ link }}" title="{{ name }}" target="_blank">
{{ name }}
</a>
</span>
{% endfor %}
添加并美化本地搜索
很多 NexT 主题的博主都使用 Swiftype 搜索,但是 Swiftype 文章同步更新缓慢,且只有15天的试用期,用户体验很是不好。NexT 主题内置了本地站内搜索,但是其显示界面太过粗糙,本文对其进行了一些美化。下面是添加并美化本地搜索的具体方法。
1. 安装并使用 hexo-generator-searchhexo-generator-search插件用于生成博客索引数据,在站点的根目录下执行以下命令进行安装:1
$ npm install hexo-generator-search --save
编辑 站点配置文件 _config.yml,新增以下内容到任意位置:1
2
3search:
path: search.xml
field: post
更多配置说明可到插件页面查看:hexo-generator-search
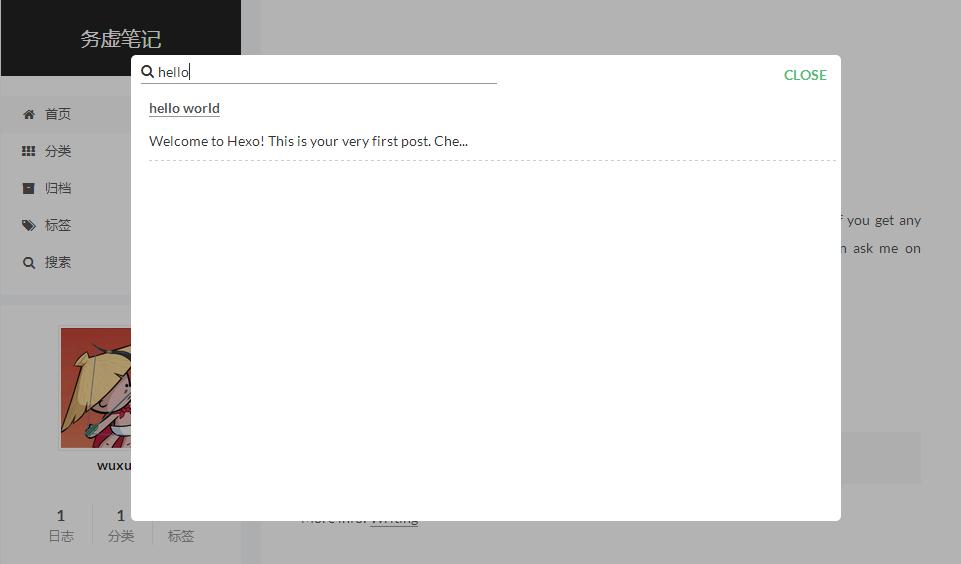
至此,本地搜索功能已经完成,如图:

可以看到,搜索弹窗界面比较粗糙,下面进行简单美化。
2. 弹窗界面美化
本地搜索的样式文件路径为themes\next\source\css\_common\components\third-party\localsearch.styl。本地搜索弹窗界面美化主要包括搜索输入显示、搜索结果关键字显示和搜索结果段落排版的美化,相关css样式为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25#local-search-input {
margin-bottom: 10px;
width: 50%;
padding: 10px;
width: 97%;
font-size: 18px
background:url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMS8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkJz48c3ZnIGhlaWdodD0iMTZweCIgaWQ9IkxheWVyXzEiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDE2IDE2OyIgdmVyc2lvbj0iMS4xIiB2aWV3Qm94PSIwIDAgMTYgMTYiIHdpZHRoPSIxNnB4IiB4bWw6c3BhY2U9InByZXNlcnZlIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIj48cGF0aCBkPSJNMTUuNywxNC4zbC0zLjEwNS0zLjEwNUMxMy40NzMsMTAuMDI0LDE0LDguNTc2LDE0LDdjMC0zLjg2Ni0zLjEzNC03LTctN1MwLDMuMTM0LDAsN3MzLjEzNCw3LDcsNyAgYzEuNTc2LDAsMy4wMjQtMC41MjcsNC4xOTQtMS40MDVMMTQuMywxNS43YzAuMTg0LDAuMTg0LDAuMzgsMC4zLDAuNywwLjNjMC41NTMsMCwxLTAuNDQ3LDEtMUMxNiwxNC43ODEsMTUuOTQ2LDE0LjU0NiwxNS43LDE0LjN6ICAgTTIsN2MwLTIuNzYyLDIuMjM4LTUsNS01czUsMi4yMzgsNSw1cy0yLjIzOCw1LTUsNVMyLDkuNzYyLDIsN3oiLz48L3N2Zz4=") no-repeat 0 50%;
}
.search-keyword {
border-bottom: 1px dashed #ff0000;
font-size: 14px;
font-weight: bold;
color: #ff0000;
}
p.search-result {
border-bottom: 1px dashed #ccc;
padding: 5px 0 2px 0;
}
#local-search-result {
height: 88%;
overflow: auto;
}
最后,修改themes\next\layout\_partials\search\localsearch.swig文件,删除第二行的<span class="search-icon fa fa-search"></span>,去掉输入框右侧内置的搜索图标:1
2
3
4
5
6<div class="popup">
<input type="text" id="local-search-input">
<div id="local-search-result"></div>
<span class="popup-btn-close">close</span>
</div>
点此查看我的localsearch.styl文件。
点此查看我的localsearch.swig文件。
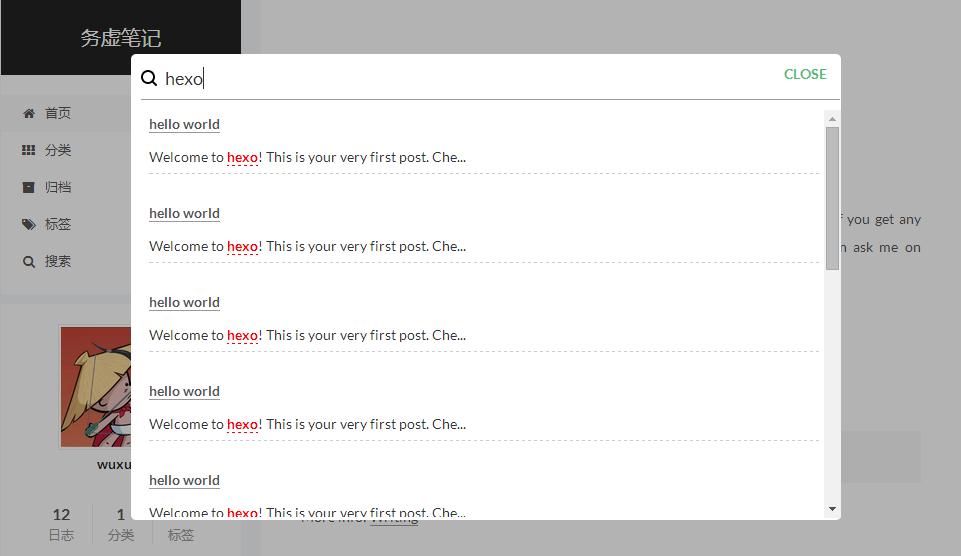
最终效果如图:

使用多说
使用多说需要先到其官网注册账户,并创建一个站点,获取你的duoshuo_shortname,如图:

1. 添加多说评论
在站点配置文件 _config.yml中新增 duoshuo_shortname 字段,值设置成你的 duoshuo_shortname。
2. 添加多说分享
在站点配置文件 _config.yml中添加字段 duoshuo_share, 值为 true。1
2
3# 多说
duoshuo_shortname: wuxubj
duoshuo_share: true
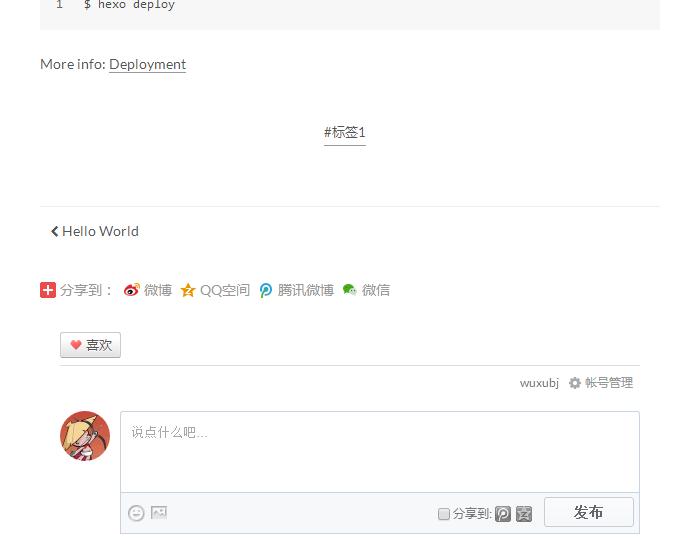
最终效果如图:

3. 添加多说最近访客
在需要添加最近访客的网页对应的 markdown 文件中添加如下代码:1
2>最近访客
<div class="ds-recent-visitors" data-num-items="28" data-avatar-size="42" id="ds-recent-visitors"></div>
然后到多说后台管理->设置->基本设置->自定义css中添加如下css样式:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38#ds-reset .ds-avatar img,
#ds-recent-visitors .ds-avatar img {
width: 54px;
height: 54px; /*设置图像的长和宽,这里要根据自己的评论框情况更改*/
border-radius: 27px; /*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px; /*圆角效果:兼容webkit浏览器*/
-moz-border-radius: 27px;
box-shadow: inset 0 -1px 0 #3333sf; /*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out; /*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
-moz-transition: -moz-transform 0.4s ease-out;
}
#ds-reset .ds-avatar img:hover,
#ds-recent-visitors .ds-avatar img:hover {
/*设置鼠标悬浮在头像时的CSS样式*/ box-shadow: 0 0 10px #fff;
rgba(255, 255, 255, .6), inset 0 0 20px rgba(255, 255, 255, 1);
-webkit-box-shadow: 0 0 10px #fff;
rgba(255, 255, 255, .6), inset 0 0 20px rgba(255, 255, 255, 1);
transform: rotateZ(360deg); /*图像旋转360度*/
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
}
/*
#ds-thread #ds-reset .ds-textarea-wrapper textarea {
background: url(http://www.wuxubj.cn/images/duoshuo_bkground.jpg) right no-repeat;
}
*/
#ds-recent-visitors .ds-avatar {
float: left
}
/*隐藏多说底部版权*/
#ds-thread #ds-reset .ds-powered-by {
display: none;
}
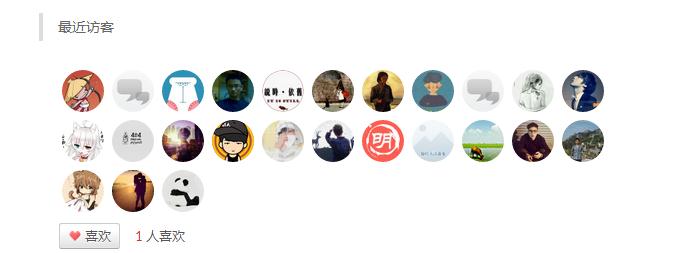
效果如图:

添加cnzz站长统计
1. 添加站长统计
到友盟+注册账户,并添加自己的网站域名,获取到一个站点ID,这个ID可以在地址栏里,或者自动生成的脚本里面找到。
在主题配置文件 _config.yml中添加如下字段:1
2# CNZZ count
cnzz_siteid: 1259784696
注意把字段cnzz_siteid的值修改为你自己的站点ID。
修改themes\next\layout\_layout.swig文件,添加如下内容,用于生成cnzz统计代码:1
{% include '_scripts/third-party/analytics/cnzz-analytics.swig' %}
至此cnzz站长统计功能已经添加。由于默认默认不显示“站长统计”字样,所以从页面外观看不到任何变化。
2. 页脚添加“站长统计”链接
修改\themes\next\layout\_partials\footer.swig文件,在<span class="author" itemprop="copyrightHolder"></span>后面添加如下代码:1
2
3
4
5{% if theme.cnzz_siteid %}
<span style="margin-left:8px;">
<script src="http://s6.cnzz.com/stat.php?id={{ theme.cnzz_siteid }}&web_id={{ theme.cnzz_siteid }}" type="text/javascript"></script>
</span>
{% endif %}
最终效果如图:

设置404页面
刚开始使用腾讯404公益页面,但是移动端适配不好,遂弃之。我现在的404页面对应的markdown文件内容为:1
2
3
4
5
6
7
8
9
10
11
12
13
14---
title: 404-找不到页面
date: 2016-05-21 18:53:59
comments: false
permalink: /404
---
<center>404 Not Found<center>
-------
<center>**对不起,您所访问的页面不存在或者已删除**
你可以**[点击此处](http://www.wuxubj.cn)**返回首页。
你也可以<a href="#" class="popup-trigger">**点击此处**</a>重新搜索结果。</center>
<center>扫一扫,用手机访问本站<center>
效果如下图所示:

网站发布
云主机
学生党推荐参加腾讯云云+校园优惠活动,云主机+CN域名只需1元/月。
工作党建议花钱购买云主机,个人博客选择最便宜的就行,一年几百元人民币。
Git托管的Pages服务
常用的有GitHub pages和Coding Pages。
GitHub pages 的使用教程参见:GitHub Pages + Hexo搭建博客 Hexo 3.1.1 静态博客搭建指南
Coding Pages 的使用教程参见:将hexo博客同时托管到github和coding
我刚开始建站的时候使用的是GitHub pages,后来也部署到了Coding,但访问速度都不咋令人满意。最后我选择了腾讯云主机,顿时感觉访问速度飞快。
NexT主题美化
修改导航栏图标
NexT 使用的是 Font Awesome 提供的图标, Font Awesome 提供了 600+ 的图标,可以满足绝大的多数的场景,同时无须担心在 Retina 屏幕下 图标模糊的问题。对应的文件在themes\next\source\vendors\font-awesome中。
在http://fontawesome.dashgame.com/中有图标与其名称的对应,用户可根据需要修改图标。我的menu_icons配置为:1
2
3
4
5
6
7
8
9
10
11menu_icons:
enable: true
#KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome
home: home
about: user
categories: th
tags: tags
archives: calendar-check-o
commonweal: heartbeat
guestbook: envelope
mylove: heart
修改文章内链接文本样式
将链接文本设置为蓝色,鼠标划过时文字颜色加深,并显示下划线。
修改文件themes\next\source\css\_common\components\post\post.styl,添加如下css样式,:1
2
3
4
5
6
7
8
9.post-body p a{
color: #0593d3;
border-bottom: none;
&:hover {
color: #0477ab;
text-decoration: underline;
}
}
选择.post-body是为了不影响标题,选择p是为了不影响首页“阅读全文”的显示样式。
文章末尾添加“本文结束”标记

1. 新建 passage-end-tag.swig 文件
在路径\themes\next\layout\_macro中添加passage-end-tag.swig文件,其内容为:1
2
3
4{% if theme.passage_end_tag.enabled %}
<div style="text-align:center;color: #ccc;font-size:14px;">
------ 本文结束 ------</div>
{% endif %}
2. 修改 post.swig 文件
在\themes\next\layout\_macro\post.swig中,post-body之后,post-footer之前添加如下代码:1
2
3
4
5<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>
3. 在主题配置文件中添加字段
在主题配置文件 _config.yml中添加以下字段开启此功能:1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
完成以上设置之后,在每篇文章之后都会添加“本文结束”标记。
该功能简易添加方法参见:Issues of hexo-theme-next
文章末尾添加网站二维码
利用 NexT 主题自带的wechat_subscriber功能在文章末尾添加网站二维码。
首先生成你网站的二维码,放到网站根目录下的images文件夹中,然后修改主题配置文件 _config.yml,添加如下内容:1
2
3
4
5# Wechat Subscriber
wechat_subscriber:
enabled: true
qcode: /images/wuxubj.png
description: 扫一扫,用手机访问本站
完成以上设置之后,在每篇文章之后都会添加网站二维码。
其他美化
1.标签云页面鼠标划过字体加粗
2.文章末尾标签鼠标划过变蓝色
3.调换文章末尾上一篇和下一篇链接显示位置(左右互换)
4.优化文章末尾上一篇和下一篇链接显示效果
SEO推广
生成sitemap
Sitemap用于通知搜索引擎网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。
执行以下命令,安装插件hexo-generator-sitemap,用于生成sitemap:1
$ npm install hexo-generator-sitemap --save
在站点配置文件 _config.yml中添加如下字段:1
2sitemap:
path: sitemap.xml
执行hexo g,就会在网站根目录生成 sitemap.xml 。
添加 robots.txt
网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取。robots.txt 通常存放于网站根目录。我的 robots.txt 内容为:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19User-agent: *
Allow: /
Allow: /archives/
Allow: /categories/
Allow: /tags/
Allow: /guestbook/
Allow: /mylove/
Allow: /weblog/
Allow: /page/
Allow: /2016/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: http://wuxubj.cn/sitemap.xml
开启百度自动推送
在主题配置文件 _config.yml中添加如下字段:1
baidu_push: true
使用各大搜索引擎站长工具
在搜索引擎搜索框输入site:your.domain可以查看域名是否被该搜索引擎收录,用户可以使用各大搜索引擎站长工具提交个人博客网址。
博客维护
后期更新
相关资源
我的站点文件备份
优化之后的NexT主题下载
hexo-theme-next-5.0.1
markdownpad2
Notepad++ v6.9.2
Git-2.8.1-64-bit
node-v4.4.2-x64